【読書メモ】縁の下のUIデザイン ─ 小さな工夫で大きな効果をもたらす実践TIPS&テクニック
目次・概要
- 第1章:色,文字,動きによる見せ方の工夫
- 赤の使い方──色が与える直感的な印象を活かす
- 上手に配色するためのコツとテクニック
- ユーザーに使い方を文字で説明するためのUI
- 動きによる楽しさの演出──コンテンツの変化や操作へのフィードバック
- 第2章:機能表現の工夫
- 「いいね!」の効果的な使い方
- 保存のデザインの使い分け
- 未読と既読のデザイン
- 情報の更新をどう表現するか
- 第3章:UIコンポーネントの使い方による工夫
- ボタンのデザインと使い分け
- 数値の入力・選択に適したUI
- カードUIの向き不向き
- メッセンジャーサービスにおけるデザインの工夫
- 第4章:ユーザーの行動への配慮
- エラーと確認──スムーズな手続きを実現するには
- 受動的な体験のデザイン──「なんとなく眺める」を快適にするには
- 異なるユーザー層へのデザイン
- 待ち時間中のユーザーへの配慮
- 待ち時間を短く感じさせる方法
- コンテンツがないときに考えること
- 第5章:画面と画面遷移の設計
- 画像はどう置く?──位置,大きさ,そろえ方
- 長くなりがちなコンテンツをどう見やすくするか
- 横配置メニューの項目数が多くなった場合の表現
- 「もっと見る」をちゃんとデザインする
- 入力フォームを1画面にする? 分割する?
- 画面単位ではなく,画面遷移を意識した改善
- 第6章:コミュニケーションとツール
- エンジニアに意識してほしいこと
- 初期リリースにおける理想像とのずれをどうするか
- 「○○っぽいデザイン」のエッセンス
- デザインシステムで,使い勝手・デザイン・コードに統一感を持たせる
- UIデザインのためのGoogle アナリティクス
- 説得力・納得感のあるデザインにする工夫
- 第7章:考察,雑感
- 今,iOS/Androidアプリのデザインガイドラインにどう向き合うか
- 業務利用サービスのデザイン──多くの情報,専門用語をどう見やすく表示するか
- 中国のスマートフォンアプリの共通項──所変わればデザイン変わる
- 長押しを使ったデザインの可能性
- 「当然そうなるだろう」という思い込みを考慮する
著書は 池田 拓司 さん。はてなやクックパッドに勤務されていた方で「はじめてのUIデザイン」 の著書のひとりです。
「細かなデザインの工夫がどのような意図を持っているか」「なぜこのデザインが使いやすいのか」を具体的なWebサービスの事例を使用して各トピックに分けて解説されています。
掲載内容は過去に WEB+DB PRESS に掲載されたトピックから加筆されていたり、新規で書籍用に追加されたものがあります。
gihyo.jp にも一部記事が掲載されています。
ポイント
気になった点のメモです。
第1章:色,文字,動きによる見せ方の工夫
赤の使い方──色が与える直感的な印象を活かす
TwitterやLINEのユーザーアイコンの円形のように、特定サービス限らずユーザーが認知できる見た目や機能がある。
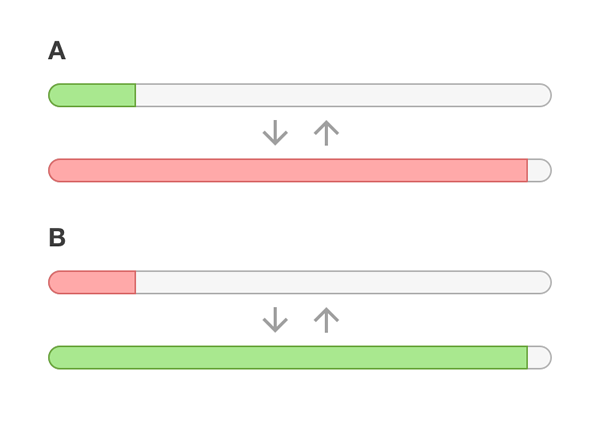
同じように赤色のテキストやボタンは、UIにおいて「危険」「注意」を表現することが多くあるが、どのようなユーザー体験を提供したいかを踏まえて色の選択をする必要がある。
(例:インジケータで、多い状態が赤になる/少ない状態が赤になる)
上手に配色するためのコツとテクニック
UIデザインの配色選定では、早い段階で完成イメージが湧く色で考えることが大切。
全体的な調和を取るために、テーマカラー以外のエラーやdisabledの色も最初のうちに決めておきたい。
また配色は構成とセットで考えるべきで、配色はどの色をどのくらいの面積で使われるか等はシミュレーションしながら作るとコンセンサスも取りやすい。( その手法を試すためのFigmaファイル:UI Color Impression Simulator )
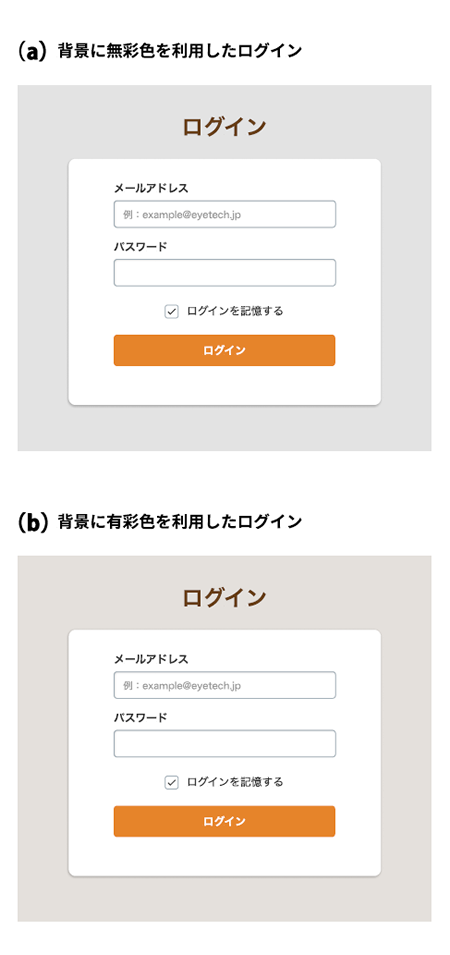
サービスの補足的なUI(背景/枠線など)には無彩色が使われがちだが、有彩色を少し入れることも検討してみると調和が取れることもある。
ユーザーに使い方を文字で説明するためのUI
直感的なデザインでテキストでUIを説明しないことに越したことはないが、テキストで説明な必要がある。その際、
- 特定の条件でだけ(たとえば初回に一度)見ることができる
- 常に説明を見ることができる
- ユーザーが見たいときにだけ表示させてみることができる
の3パターンが検討できる。
動きによる楽しさの演出──コンテンツの変化や操作へのフィードバック
サービスを作る過程では「わかりやすいか、使いやすいか」は考慮されるが、「楽しいか」という観点はなかなか意識されづらい。
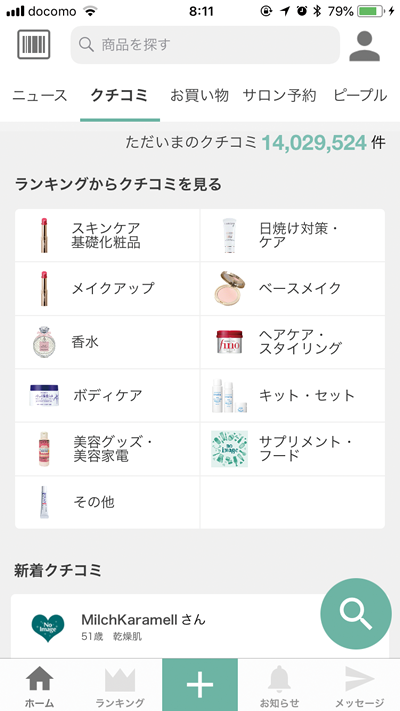
@cosmeトップの口コミ数表示、Yahooショッピング商品ページの「現在◯人がカートに入れています」など、数値の上昇でサービスが賑わっている感を演出できる。
第2章:機能表現の工夫
「いいね!」の効果的な使い方
Facebook登場以降、スタンダードになっている「いいね!」のようなアクションをライトフィードバックと定義する。
このライトフィードバックの目的は、コンテンツに対して手軽にフィードバックを返せること。
例えば「いいね!」を言い換えて異なるワーディングで検討する場合、その変更が有効かどうかは慎重になったほうがいい場合もある。
またTwitterやInstagramのように「保存」機能とライトフィードバックは区別して違いを明確化するなど、細かいところだが様々な配慮が必要なUIでもある。
保存のデザインの使い分け
UIにおける「保存」の概念は技術の変化に伴いユーザー体験に合わせた形で多様化した。
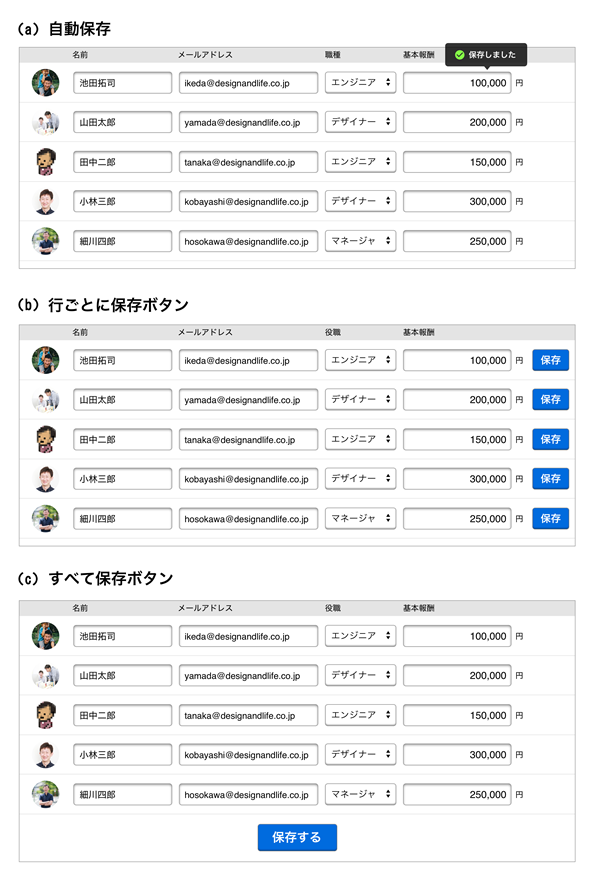
例えば管理画面の一覧ページの場合3つの手法が考えられ、ユーザーの行動を想像して考えるプロセスが大切。

- 自動保存
- 保存忘れを防げる
- 慎重に変更するデータには不向き
- 保存されたことをユーザーに伝えることをおすすめ
- 行ごとに保存ボタン
- 必要に応じてこまめに保存できる
- 画面が煩雑になるケースも
- どこを保存したか分からなくなってしまうケースも
- すべて保存ボタン
- シンプルで操作がラク
- ページをまたがず、1つのページで保存が完結できるように設計が必要
- 先の状態が想像できないようなケースはプレビューの用意があると良い
未読と既読のデザイン
iPhoneホーム画面のアプリにつくバッジや、コンテンツの未読表現について。
前提としては厳選したコンテンツへのアクセスにこそ意味があるため、無駄な未読表現は控える。
下記を考慮し表現されていると使い勝手が良くなる。
- 未読数を出すもの、出さないものを分ける
- 数字が意味している情報を明確にする
- 未読を既読にするタイミングを考える
情報の更新をどう表現するか
排他制御が行われた際にどのようにユーザーに伝えるか。
- お知らせ画面で更新情報を伝える
- モーダルを使って伝える
- 詳細画面に更新情報のスペースを設ける
- 一覧と詳細にアイコンで組み込む
- 履歴管理機能を備える
- メールや通知を送る
「この機能をどのように使ってもらいたいか」「ユーザーの解決したい課題は何か」を具体的な案を元に考えると判断もスムーズになる。
第3章:UIコンポーネントの使い方による工夫
ボタンのデザインと使い分け
ボタンはユーザーのアクションを査収する重要な要素。どのような場面でどういった形状のボタンを使うか、また画面内で複数のボタンがある場合どのように対応するかなど考えることが重要。
状態によるバリエーションでは下記のルールを参考にしてみると良い。
- マウスオーバーまたはボタン押下時
- 通常よりもボタン背景と文字のコントラストを上げる
- 利用不可の状態
- 通常よりも画面背景とボタン背景、ボタン背景と文字の両方のコントラストを下げる
「状態の違い」「形状の違い」以外にも、画面内での重要度によって強弱をつけるため、プライマリボタン/セカンダリボタンを用意することが多い。
ほかの要素と比較してボタンの主張が強くなりすぎないように、また複数のボタンが出現したときにどのアクションが重要なのかを明確にするためにこれらを使い分ける。
複数のボタンが登場するケースでは、プライマリボタンは基本的に「画面の中に1つしか使わない」と考えてデザインすることをおすすめ。
数値の入力・選択に適したUI
数値を入力・選択してもらう場合、どのようなUIコンポーネントが考えられるか。
ユーザーの自由度や操作性を考え、キーボードで入力ができるものが一番良い。
- テキストフィールド(キーボード入力)
- 普段使い慣れた入力方法をそのまま利用できる
- ユーザー自身が自由に入力ができてしまうため制限がかけづらい
- プルダウンメニュー
- あらかじめ用意された数値を選んでもらう場合
- 選択肢がたくさんある場合は選択が面倒
- スライダー(シークバー)
- 定められた最小値と最大値の間の数値を選択させたい場合
- 直感的な操作で変更ができる
- ステッパー
- 数値を確実に上下できる
- 数値の変更幅を一気に変えるにはボタンを押し続けなければいけない
カードUIの向き不向き
カードUIは、不均一な情報の集まりをまとめることに適したUIと言われている。
ただし目的を明確に持たないと、その良さを引き出すことができない。
効果的な場面の一例は以下。
- 不均一な情報をきれいに整理する
- 個々のコンテンツの主張を強くする
逆に注意点として、情報の比較がしにくくなるケースは避ける。
この例ではカードUIよりテーブル形式のほうが情報の比較がしやすい。
第4章:ユーザーの行動への配慮
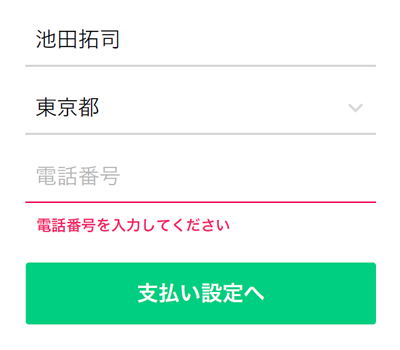
エラーと確認──スムーズな手続きを実現するには
エラーをどのように伝えるかもスムーズに手続きを完了させるための大切な要素で、ユーザーが離脱する大きな要因になってしまう。
必要な項目がすべて埋まらない限り機能しないdisabledボタンは避けるべきで、いつでもボタンは押せる状態にしエラーメッセージを表示できることが理想。
また状況に応じた確認手段を用いることも必要で、例えば日用品と車の購入では、意思決定をするまでのプロセスが異なる。実社会の体験も踏まえてUIを検討することで、ユーザーの気持ちを読み取りやすくなる。
受動的な体験のデザイン──「なんとなく眺める」を快適にするには
YouTubeやInstagramなど、暇な時間にとりあえず眺めるコンテンツが増えた。
そのようなコンテンツには「ハンズフリー(操作しなくてよい)な体験作り」が向いている。
例えば、Instagramのストーリー機能はユーザーアイコンをタップしてショート動画が再生、次の動画も自動またはタップで再生できる。
異なるユーザー層へのデザイン
- ユーザー層が重なっていない(重なりにくい)サービス / ユーザー層が重なっているサービス
- はじめて使うユーザー / ずっと使っているリピートユーザー
など、サービスを使うユーザー層はさまざま。
例えばAirbnbは「部屋を貸したいユーザー」と「民泊希望のユーザー」でユーザー層が重ならないことが想定されるが、もう片方のユーザーがどのように見えているかを簡単にプレビューできるなど、サービスやユーザーの特性に応じて考慮することが重要。
待ち時間中のユーザーへの配慮
待ち時間であることをユーザーに視覚的に伝えるUI表現は「終わり時間を明確に示していないタイプ」「終わり時間を明確に示したタイプ」に分かれる。
またUIコンポーネントとしては、「スピナー」もしくは「プログレスバー」で表すことが多い。
- 待ち時間を感じさせない設計ができないか
- 時間がかかることが事前にわかっている場合それをどう伝えるか
- 待ち時間に別の行動がとれるようにできないか
を考慮することが必要で、例えば「みてね」アプリではアップロードしたい写真を選択した直後から別の操作が可能となっている。
コンテンツがないときに考えること
サービスの使用開始直後など、コンテンツが空の状態「エンプティステート」での表現や対応手段について。
画面全体が空の状態の場合、ユーザーの行動によって状態を解消できるケースと、解消できないケースがある。
できるケース:ユーザーが積極的に行動できるように次へのアクションを促す。
できないケース:ユーザーの心情をなだめるコミュニケーションが必要。
「できないケース」の例はクックパッドマートの未対応地域への対応開始メッセージ。
第5章:画面と画面遷移の設計
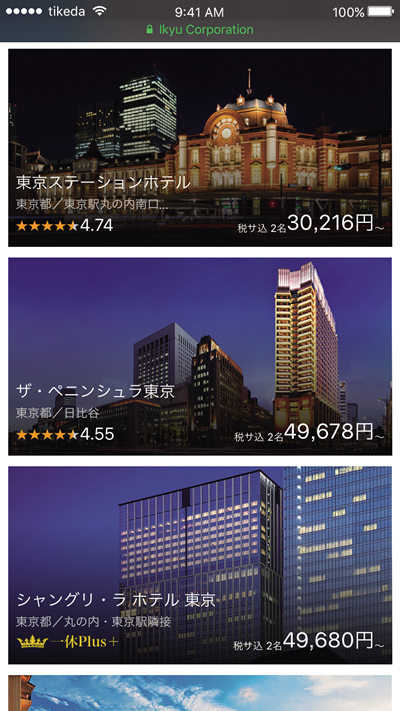
画像はどう置く?──位置,大きさ,そろえ方
一覧形式のレイアウトで左側/右側に置く、またその詳細ページでは大きく表示/カルーセル付きで複数展開など、動線やユーザーのニーズに合わせて考慮する。
また画像をメインに使い感性に訴えかけたい場合は、一休のトップページのように全面に写真を大きく用いることが効果的。
「何県何温泉のあのホテルを今すぐに最安で予約したい」という目的よりも、「貴重な休みがとれたのでどこか良い場所はないだろうか」という目的に沿ってデザインされている。 
長くなりがちなコンテンツをどう見やすくするか
できるだけ画面が長くならないようにするためどうすればよいか。
- すでにある要素を削る。または分け合う
- 効果の最大化を意識する
- 面積比率をルール化する
- 筆者は「その画面に本来あるべき要素が7割、関連する情報など関係の薄い要素は3割」といったように具体的にルールを用いたことも
長くなった場合どのように考えて対応するか。
- 画面内のキーとなる要素を知る
- 追加要素を分散させる
- 一部の要素を隠す
横配置メニューの項目数が多くなった場合の表現
横に配置するメニューを使うときの注意点として、「縦方向に比べ、一度に表示できるメニュー件数が少ない」「複数の階層構造を一度に表示しにくい」というデメリットがある。
その上で横配置メニューを使用するパターンとしては下記が挙げられる。
- スクローラブルにするパターン
- 最後のメニューにまとめるパターン
- 複数段にするパターン
- 長押しで表示するパターン
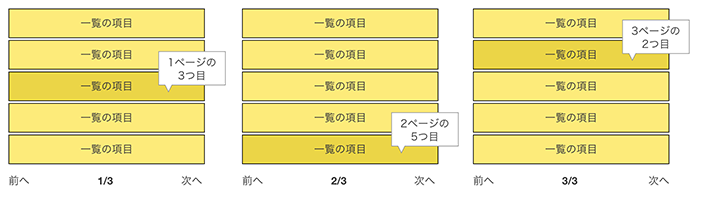
「もっと見る」をちゃんとデザインする
「もっと見る」には大きく分けて2つの使い方がある。
- 特定の切り口の情報だけではなく、いろいろな切り口で情報を少しずつ見せる必要がある場面
- すべての情報を一度に表示させると件数が多すぎるため途中で切って表示し、続きを見たい人が「もっと見る」を押すような場面
「画面遷移する」か「その場で開く」かも2通りあるが、実装コストやユーザーの現在地の理解しやすさの観点で、画面遷移する(ページング処理)ほうがおすすめ。
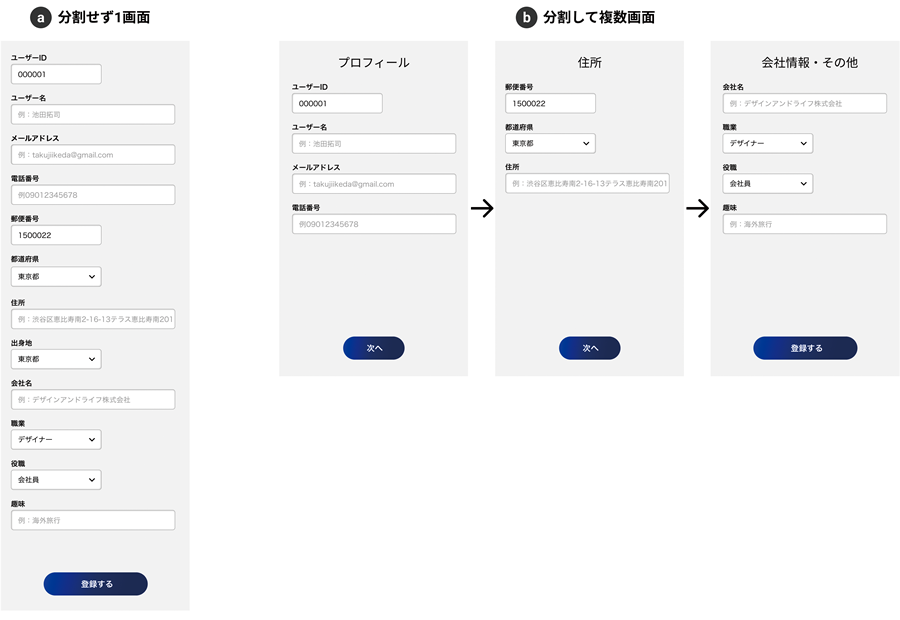
入力フォームを1画面にする? 分割する?
入力フォームを、長くなっても分割せずに1画面にするのか、それとも画面を分割して複数画面にするのか、悩む場合が多い。
分割するかしないかの基準は下記を目安とするとよい。
- コンバージョン重視ならできるだけ分割しない
- モバイルならスクロールよりタップ移動のほうが行いやすいので分割する
- Uber Eatsの評価画面など
- じっくり編集したり、あとから更新が多い場合は分割する
- 特にB2Bサービスなど会社情報やビジネス情報の入力/編集画面
画面単位ではなく,画面遷移を意識した改善
UIデザインの改善をする際に画面単位や機能単位での小さな改修を優先していくと、全体の流れが崩れがち。
その際はユーザーストーリーマッピングをしましょう、という話。
- 体験をストーリー単位で考える
- すべての画面変化を書き出す
をしたら、「違和感がある」「改善したい」という箇所について書き出し解決案を探る。(「課題」(issue)と「解決案」を分けることが大事) 
第6章:コミュニケーションとツール
エンジニアに意識してほしいこと
デザイナー/エンジニアそれぞれお互いの歩み寄りが必要。そのうえでエンジニアに意識してほしいこと。
- 実装の認識合わせ
- 実装方法を知りたい
- デザインに制限がかかるライブラリを利用するかを知りたい
- 負荷による制限を教えてほしい
- デザイナーはサクサク動くこと前提で考えてしまう
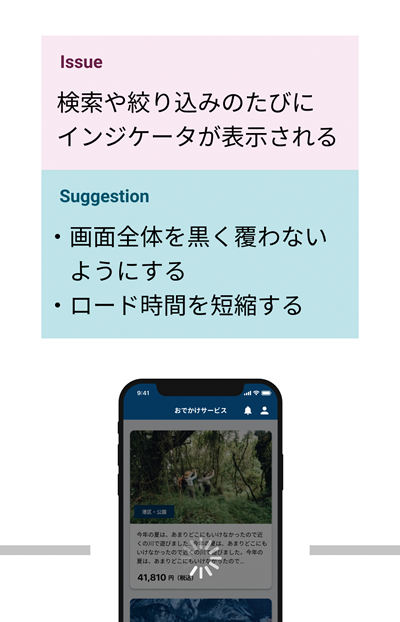
- 検索結果の絞り込みなど、読み込み状態が必要かなど
- デザイナーのこだわりとの付き合い
- 再現の精度を上げてほしい
- 余白 / フォント / 文字サイズ / 行間
- 立地な表現や細やかな表現を行いたい
- デザイナーはDribbbleなど見て突っ走っちゃうときがあるので、事前にスケジュール感と表現の幅についてできるだけ認識を合わせておく
- 再現の精度を上げてほしい
初期リリースにおける理想像とのずれをどうするか
サービスはミニマム状態と理想状態がある場合が多く、それぞれの状態で何を考慮すべきか。
大きな観点としては「充足した情報がどれくらい作られるか」
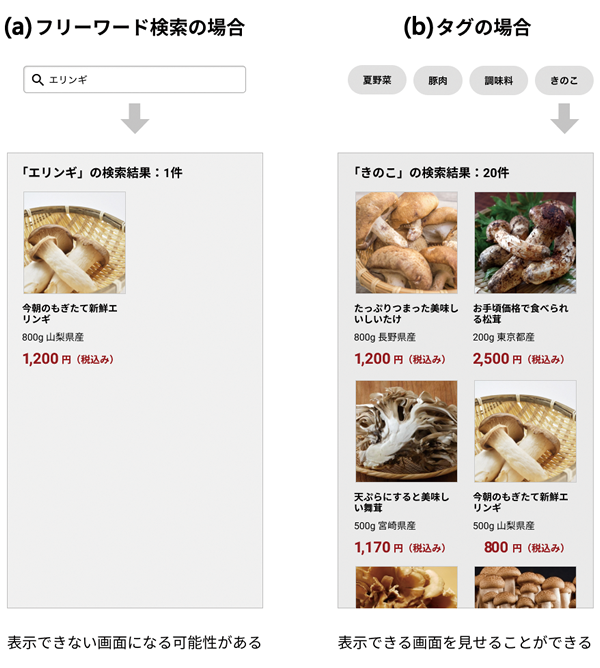
- 理想状態は1,000商品を取り扱うECサイトを作りたいが、ミニマム状態では10商品しかない
- 理想状態は毎日5記事更新、全部で1,500記事できるようなメディアサイトを作りたいが、ミニマム状態は週に1記事更新でリリース時は50記事しかストックがない
- 理想状態は10,000人が集まるクチコミサイトを作りたいが、ミニマム状態ではメンバーに情報を集めてもらう
など、いずれかの状態専用でデザインする/共用でデザインするには大きな違いがある。
例えば、ミニマムリリース時にアイテム件数が少ないサービスでは、フリーワード検索ではなく用意しているタグ検索を用いる。
「○○っぽいデザイン」のエッセンス
デザインの依頼時に「○○っぽいデザインでお願いします」の「○○っぽさ」とは何なのか。
3つの観点がある。
- UIデザインを指すパターン
- 例)画面全体のベースカラーが「ベージュ」で、アクセントカラーに「緑」を用いている
- 体験そのものを指すパターン
- 例)ボタンを押したときのフィードバックや画面のロードタイムがとても早い
- 利用者の傾向を指すパターン
例えば「Pinterestっぽい一覧画面のデザインにしたい」という「○○っぽさ」を「UIデザインを指すパターン」と仮定する。
その中でエッセンスはどこかを探ると最適なデザインに近づくことがある。 
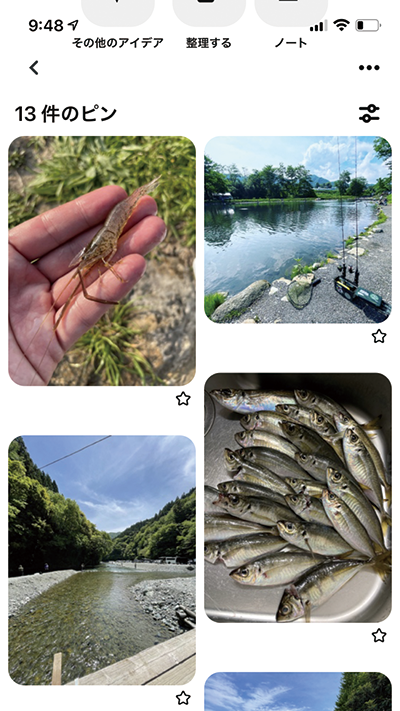
- 情報が2カラムに配置されている
- 写真がレンガ状に互い違いに並んでいる
- 写真とラベルだけで情報の要素が少ない
- 余白が最小限で、少ないスクロールで数多くの情報を見ることができる
デザインシステムで,使い勝手・デザイン・コードに統一感を持たせる
デザインシステムがどのようなものか。構築メリットとして下記が挙げられる。
- 一貫した使い勝手をユーザーに提供する
- 統一した視覚表現で魅力的な世界観を表現する
- 提供しているサービスの思想や価値観の認識を開発者間で合わせられる
- スタイルやコンポーネント単位でソースコードを共通化し効率化する
含まれる要素として
- デザインガイドライン
- UIコンポーネントのパターンライブラリ
- スタイルガイド
- アイコンやフォントなどのリソース
- CSSフレームワーク
- React Components
が挙げられるが、例えばデザインガイドラインがエンジニアと共有されているか、それが実装レベルまで反映されているかは、デザイナーだけエンジニアだけではなく両者での構築が必要となる。
説得力・納得感のあるデザインにする工夫
大前提として自分が作ったデザインに自信を持って提案するのは、実際にユーザーに使ってもらい、うまくいっている様子を確かめない限り難しい。
その上でそれ以外の方法で筆者が意識していること。
- 一緒に仕事をする人の好みや癖を読み取る
- できるだけ言葉を添えてデザインを説明する
- 他社の事例などの情報を上手に参考にする
- 100%は当てはまらないが、どこに共通点/相違点があるかを明確にした上で用意する
- デザインに関連する知識を役立てる
- 行動経済学や認知科学
- 示差性について
感想
- スマートフォンアプリ限定の話題もありましたが、Webサービス/サイトに通ずるところも多く勉強になった。
- 補足的なUI(背景/枠線など)に無彩色が使われがちや、ボタンの状態作成、実際の案件だと確かに半ば思考停止でやり過ごしてしまいがちなので気づきになった。
- 「どのUIが最適か」に対する答えとしてはケースバイケースということが多い。(決まりきったことはほぼない)
- サービス全体とその中のその画面内で、どの属性のユーザーが何を達成したいかによって、どのようなUIが適切かが判断できる。
- 引き出しを多く持ちその特性を理解すること、常日頃から自身が使うサービスのUIについて考えることが重要と感じた。
- 第6章の「エンジニアに意識してほしいこと」や「初期リリースにおける理想像とのずれをどうするか」の内容、こういう類の本でなかなか語られない開発視点の内容なので新鮮でした。
- 最後にChatGPTなど技術進化は増しているが、「開発者の小さな工夫や細かなこだわりが大切なことは変わることがないと感じています」という所がいいなと思いました。
